We have some projects using Google Map JavaScript API with strict Content Security Policy, and they work well on both development build and production build. But, after upgrading some of them to Angular 12, we got the following errors on production build.
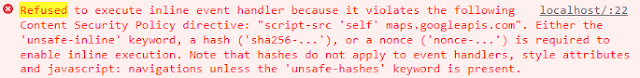
Refused to execute inline event handler because it violates the following Content Security Policy directive: "script-src 'self' maps.googleapis.com". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...') is required to enable inline execution. Note that hashes do not apply to event handlers, style attributes and javascript: navigations unless the 'unsafe-hashes' keyword is present.
After googling, we find some helpful link below.
Let's create a new Angular project to do some experiment.
1. Using Angular CLI to create a new Angular project
$ ng new angular-csp-demo
2. Then, make sure the optimization tag is set to true under projects -> yours -> architect -> build -> configurations -> production at angular.json
$ npm install @angular/google-maps
4. Adding relating code for using google map
index.html - Loading the API
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY">
</script>
app.module.ts - import google map module
imports: [
BrowserModule,
GoogleMapsModule,
],
app.component.ts - setup options
options: google.maps.MapOptions = {
center: { lat: 40, lng: -20 },
zoom: 4
};
app.component.html - using google map component
<google-map [options]="options"></google-map>
5. Setup Content Security Policy in meta tag
<meta
http-equiv="Content-Security-Policy"
content="
default-src 'self';
script-src 'self' maps.googleapis.com;
style-src 'self' 'unsafe-inline' fonts.googleapis.com;
img-src 'self' data: maps.googleapis.com maps.gstatic.com;
font-src 'self' fonts.gstatic.com;
connect-src 'self' maps.googleapis.com;
">
6. Testing on Development Build
There is not error in console.
7. Testing on Production Build
ng serve --configuration production
We got this error in console.
8. Changing the build configuration for production according to the links we shared at the beginning
"optimization": {
"scripts": true,
"styles": {
"minify": true,
"inlineCritical": false
},
"fonts": true
},
9. After that, the content security policy violating error disappear, and the page is back to normal again!!